UX PORTFOLIO:
UX SKILLS:

Project Management:
- DISCOVERY
- Stakeholder Interviews, User Profiles
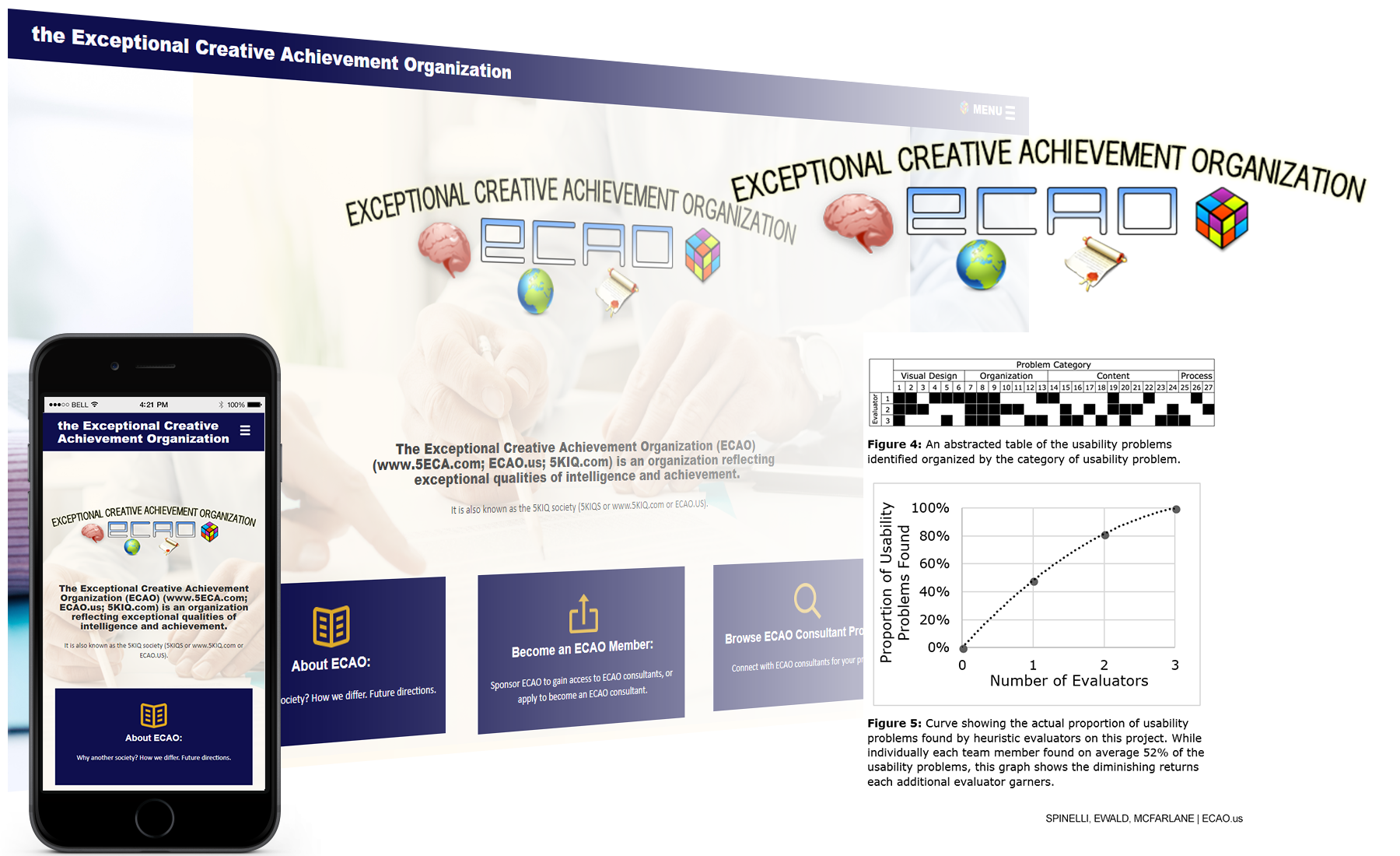
- Heuristic Evaluation, Data Visualization
- IDEATION/CONCEPT DEFINITION
- Co-Design (Participatory, Inclusive, Empathic)
- Card Sorts, Task Flows, Sitemaps
- VISUAL DESIGN/BRAND INTEGRATION
- Wireframes, Design Mockups
- Responsive Prototypes
- IMPLEMENTATION/DEPLOYMENT
- Web Development
- Taxonomy/Ontology
Design Software:
- Adobe Creative Cloud (Photoshop, Illustrator, Animate, Experience Design)
- Sketch
- Axure
- Balsamiq
- Slickplan
- Tableau
- PoolParty
- Excel, Powerpoint
Development Skills:
- HTML5/CSS3
- Bootstrap, LESS
- JavaScript/jQuery
- PHP
- XML
- WordPress
- SQL
- Mobile-First Responsive
- Content Management Systems
- SEO, CBC
UX PROCESS:
Design deliverables from additional projects illustrating more of my process.
1. Discovery
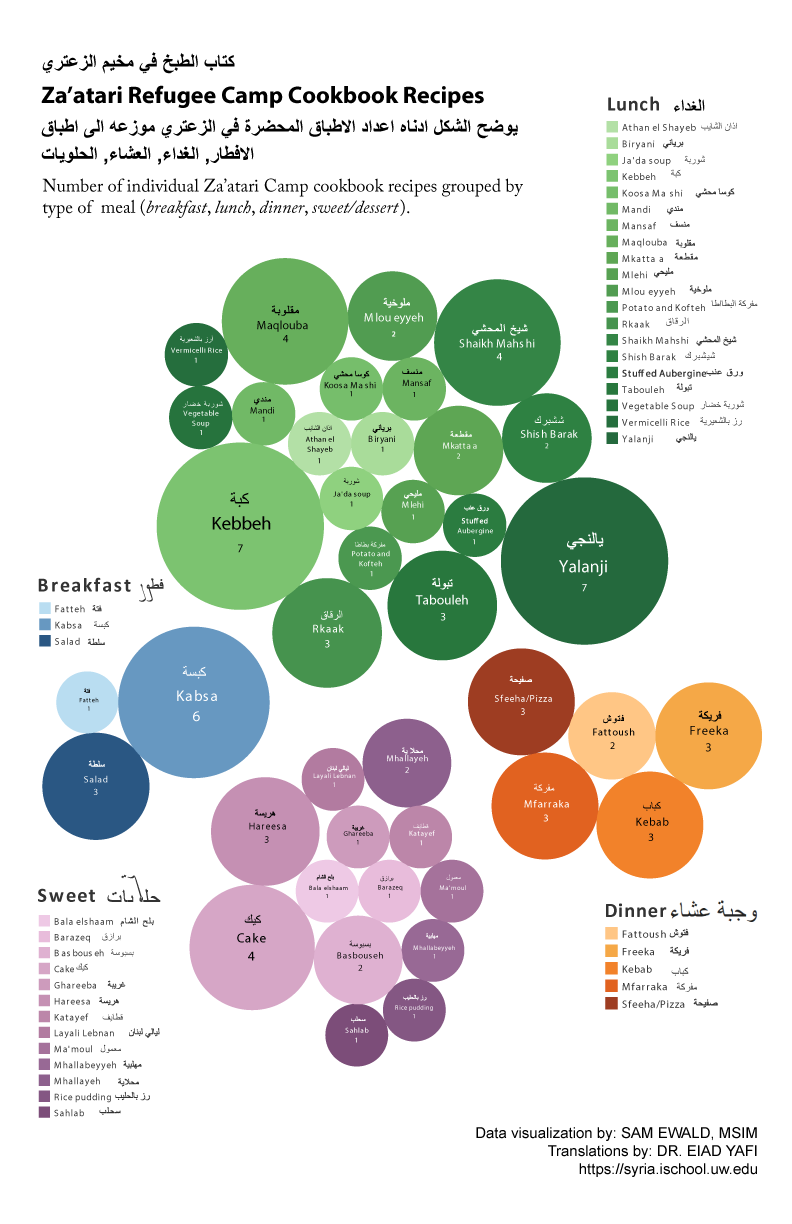
Data Visualization:
Working with researchers from the UW iSchool's Syria Refugee Project visiting Jordan's Za’atari refugee camp, I led the data visualization efforts of recipes gathered from camp residents for a cookbook preserving indigenous Syrian knowledge. For my work, I was published as a co-author on the CHI 2017 conference paper, Za’atari Refugee Cookbook: Relevance, Challenges and Design Considerations.
2. Ideation & Concept Definition
Co-Design, Participatory Design:
Utilizing participatory design principles to design an information experience, I worked in a small team to co-design a smart wristband. By identifying vulnerabilities and conducting ideation exercises such as story mapping, we arrived at a device that would allow users to keep in touch via emoji without use of a phone. Developing a paper prototype, we conducted usability tests with participatory subjects and evaluated the subjective opportunities and affordances of our design.
3. Visual Design & Brand Integration
Animation:
Visually representing our design for the Relay Wristband, we storyboarded an animated video depicting the interaction design of our product and its affordances. Working from the initial iteration of the storyboards and narration, I edited the text draft and animations demonstrating the wristband, recording the audio and importing to Animaker to produce the final cut. The final video was shown to the following year's class as a previous year's example.
4. Implementation & Deployment
Taxonomy & Ontology:
As member of the design group meta-tecture, I created a concept-schema taxonomy and ontology for in-home smart-HVAC systems, relating internal concepts and calling them to the page with SPARQL. In applying metadata taxonomy and ontology systems to an e-commerce platform development environment, we also studied how relationship ontologies are being applied to voice-control interaction design in next-generation smart devices.

SAM EWALD
I am a Seattle-based user experience designer who specializes in building bridges between user research, information architecture, visual design and web development to uncover user needs and design interactions for the web.
I received my Master of Science in Information Management (MSIM) at the University of Washington with a dual specialization in User Experience Design and Information Architecture.